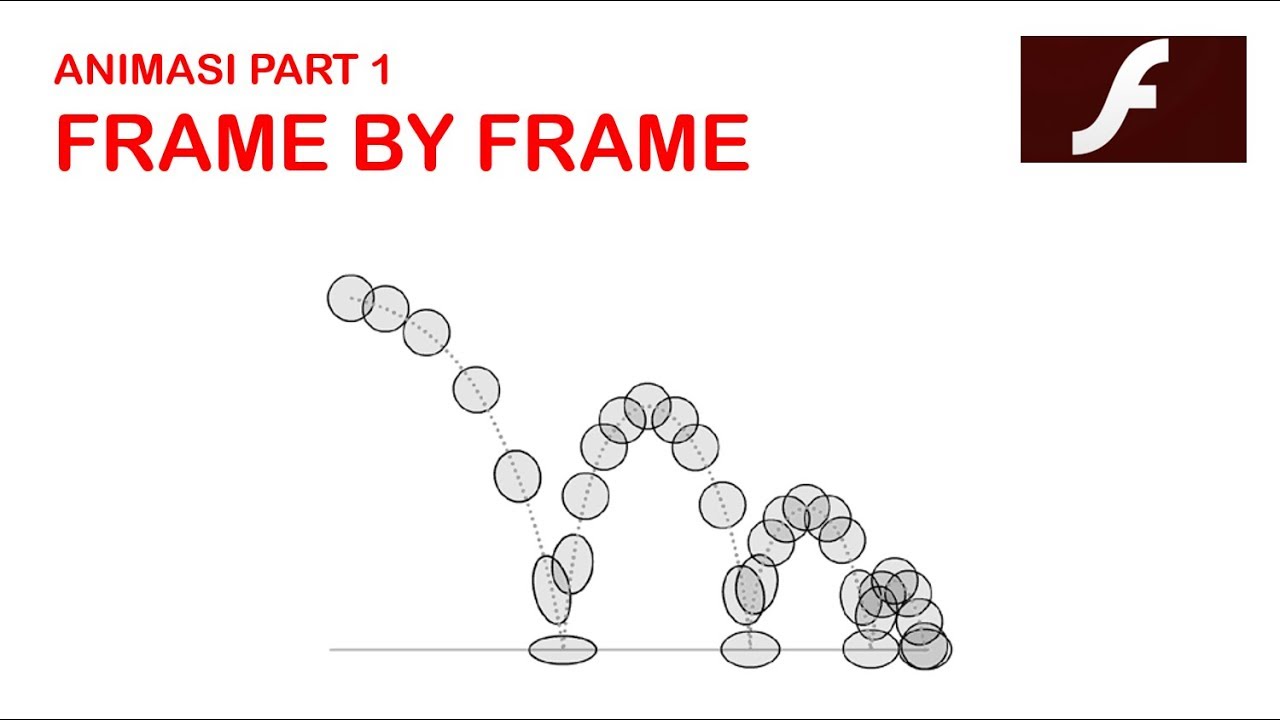
Contoh Animasi Frame By Frame - Contoh animasi frame adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku kemudian kita buka buku tersebut sedemikian. Animasi Frame by Frame adalah membuat sebuah ilusi pergerakan dari sebuah gambarobjek yang diam still image frame demi frame-nya.
Gambar Elemen Vektor Belajar Siswa Hari Kartun Anak Anak Belajar Matematika Inggris Png Transparan Clipart Dan File Psd Untuk Unduh Gratis In 2021 Page Borders Design Children S Day Learning
Macam-macam animasi dalam Macromedia Flash antara lain.

Contoh animasi frame by frame. Efek animasi diciptakan dengan mengganti. Animasi Frame by Frame. Lalu beginilah hasil nya setelah di jadikan ekstensi gif.
Animasi frame by frame yaitu sebuah ilusi untuk menggerak suatu gambarteksobjek yang diam agar bergerak dari frame ke frame secara halus. Animasi frame by frame biasanya digunakan untuk gerakan objek yang sangat detail dan halus. Untuk menyelesaikan urutan animasi frame-by-frame Anda ulangi langkah 4 dan 5 hingga Anda membuat gerakan yang diinginkan.
Simpan file dan jalankan animasi dengan menekan tombol CtrlEnter. Tutorial Animasi frame dengan Adobe Animate Adobe IllustratorDOWNLOAD File AI. Tweened Animation Teknik Tweened Animation memiliki dua tipe dua tipe animasi yaitu Motion Tweening dan Shape Tweening.
Pada frame 1 kita buat objek seperti. Dalam animasi tersebut secara beruntun terdapat 5 keyframe dengan warna lingkaran yang berbeda. Menuntut banyak gambar yang harus dibuat.
Langkah pertama membuat animasi frame by frame membuat bentuk kotak dengan menggunakan rectangle tool 2. Cara membuat animasi Frame by Frame menggunakan adobe Flash CS3 Dasar dari pembuatan animasi menggunakan adobe flash ini adalah frame by frame. Untuk mengawali tutorial animasi ini saya mulai dulu dari yang paling dasar yaitu Animasi Frame by Frame.
Pada materi ini kalian akan mempelajari bagaimana cara membuat objek bergerak melintas pada Stage merubah ukuran memutar mengganti warna dan mengubah bentuk. Lalu klik kanan pada frame ke 10 dan pilih insert keyframe 3Setelah klik kanan lagi pada frame ke 3 dan pilih insert key frame 4. Pergantian gambar ini diukur dengan satuan fps frame per second.
Maka akan muncul bola yang menggilinding. Dihasilkan serta familiaritas akan proses pengerjaan animasi frame by frame. Pada dasarnya animasi frame by frame ini mudah untuk membuatnya hanya perlu membuat objek yang berbeda-beda pada setiap framenya.
Tanda warna keyframe adalah bulatan hitam pada tiap-tiap frameJika kalian belum bisa membedakan frame dan keyframe coba lihat gambar berikut. Animasi frame by frame sederhana. Contoh animasi frame adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol maka gambar akan terlihat bergerak.
Sebagai contoh di dalam frame awal terdapat obyek bintang kemudian di dalam frame akhir. Berikut hanya sekedar contoh saja anda dapat membuat yang lebih bagus dari ini. Coba perhatikan pada stage dan pergerakan frame bagian bawah dengan yang berada pada Layer 1.
Pada frame 1 buatlah bentuk oval Klik kanan tombol mouse pada frame 2 pilih menu. Klik pada layer objek yang akan diberikan animasi. Karena animasi dibentuk berdasarkan frame-frame yang memililiki objek yang berbeda-beda.
Selain itu juga terinspirasi oleh berbagai animasi yang juga menggunakan teknik frame by frame banyak dari animasi ini memiliki ciri khas dan style yang cocok dengan hasil jadi animasi. Kemudian pada frame ke 3 klik pada kotak tersebut dan pindahkan setengah dari kotak 5. Klik kanan Frame di antara 2 Key Frame bebas antara frame 2 sampai frame 59 misal anda klik kanan frame 25 pada timeline kemudian pilih Create Create Classic Tween.
Tapi semakin banyak frame yang kita gunakan maka swf yang kita buat akan berjalan lambat. Membuat animasi frame-by-frame dengan mengkonversi tweens klasik atau gerak. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar.
Untuk membuat animasi frame buatlah setiap frame menjadi keyframe perhatikan bahwa setiap kali Anda menambahkan keyframe timeline akan membuat bulatan hitam pada frame tersebut. Frame by frame Animation Animasi Frame Per Frame Bentuk dasar dari animasi adalah animasi frame per frame. Gambar yang satu dengan gambar yang lain selama beberapa waktu.
Animasi frame per frame. Animasi Frame merupakan animasi yang paling sederhana yang animasinya didapatkan dari rangkaian gambar yang bergantian di pertunjukan yang diukur dalam satuan fps frame per second. Untuk menguji urutan animasi pilih Control Play atau klik tombol Play pada Controller Window Toolbars Controller.
Antara gambar satu frame satu dengan gambar lain frame lain berbeda. Animasi frame by frame menuntut banyak gambar yang harus dibuat. Ini adalah salah satu contoh frame by frame yg saya buat.
Dalam Adobe Animate kita bisa membuat jenis animasi berdasarkan teknik Animasi yang ada pada software tersebut diantaranya adalah Animasi Frame by Frame animasi dengan menggunakan beberapa gambar yang berurutan sequence sebagai contoh animasi klasik menggunakan teknik ini. Disini saya hanya ingin membagikan contoh sederhana pembuatan Animasi Frame by Frame ini selebihnya tinggal kalian kembangkan saja sesuai. Shape Tweening Shape tweening biasa digunakan untuk membuat animasi perubahan bentuk.
212 Animasi Frame Frame Animation Animasi frame merupakan bentuk animasi yang paling sederhana. Animasi frame merupakan animasi yang paling sederhana dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan pergantian gambar ini diukur dalam satuan fps frame per second. Sebagai contoh latihan kita akan membuat animasi frame sederhana yaitu suatu oval yang berputar 360 derajat.
Animasi Frame by Frame adalah animasi yang menampilkan objek pada tiap Frame secara berurutan. Animasi ini menampilkan rangkaian gambar yang berurutan atau bergantian ditunjukkan secara cepat. Tiap-tiap frame akan dimasuki objek yang tersusun rapi dalam sebuah keyframeyang berbeda.
Untuk membuat animasi frame by frame lakukan langkah-langkah sebagai berikut.
Download This Blue Childlike Frame Elements Blue Lovely Light Blue Png Clipart Image With Transparent Backgro Baby Shower Art Baby Cartoon Drawing Childlike
Download Gambar Animasi Persahabatan Tangan Tangan Persahabatan Kartun Tangan Gambar Unduh Film Pendek Animasi Indahnya Pers Menggambar Tangan Gambar Animasi
Cartoonmovements 12 Animation Sketches Animation Storyboard Animation Design
Tutorial Animasi Frame By Frame Youtube
1001 Gambar Animasi Frame By Frame Cikimm Com
Animasi Frame By Frame Stickman Youtube
Gambar Kartun Lucu Ojek Online Di 2021 Kartun Animasi Gambar Lucu
24 Gambar Kartun Jepang Yang Mudah Digambar 6 Cara Untuk Menggambar Tangan Anime Wikihow Download 77 Koleksi Gambar Kartun Gambar Kartun Menggambar Orang
1001 Gambar Animasi Frame By Frame Cikimm Com
Tentang Hari Ini Tentang Hari Ini Perihal Rumah Kartun Gambar Gambar Kartun
Feelings A Touchy Subject Feelings And Emotions How Are You Feeling Feelings Chart
Contoh Animasi Frame By Frame Cikimm Com
Contoh Animasi Frame By Frame Cikimm Com
Contoh Animasi Frame By Frame Cikimm Com