Cara Membuat Background Animasi Di Html - Menambahkan background di html adalah salah satu tugas paling umum saat kita mengerjakan Desain Web. Seperti di sini DUMET School akan memberikan sedikit tips untuk membuat animasi background text dengan CSS.
Background Animasi Kartun Bergerak No Copyright Animasikartunpemandangan Youtube Di 2021 Animasi Kartun Latar Belakang Animasi
Pada tutorial membuat halaman html sederhana hanya menampilkan teks saja tanpa ada background di html.

Cara membuat background animasi di html. Untuk penggunaan keyframes ada yang namanya kondisi awal dan kondisi akhir. CSS berfungsi untuk mengatur warna-warna apa aja yang dipakai yang nantinya akan digabungkan menjadi gradasi. Nah ternyata untuk membuat animasi text dalam website cukup mudah loh.
Buat sobat blogger yang ingin mencobanya silakan disimak trik membuat scrolling background. Berfokus pada bidang desain serta artistik kehadiran P5js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web. Tutorial CSS3 Part 7 Membuat Efek Animasi CSS3.
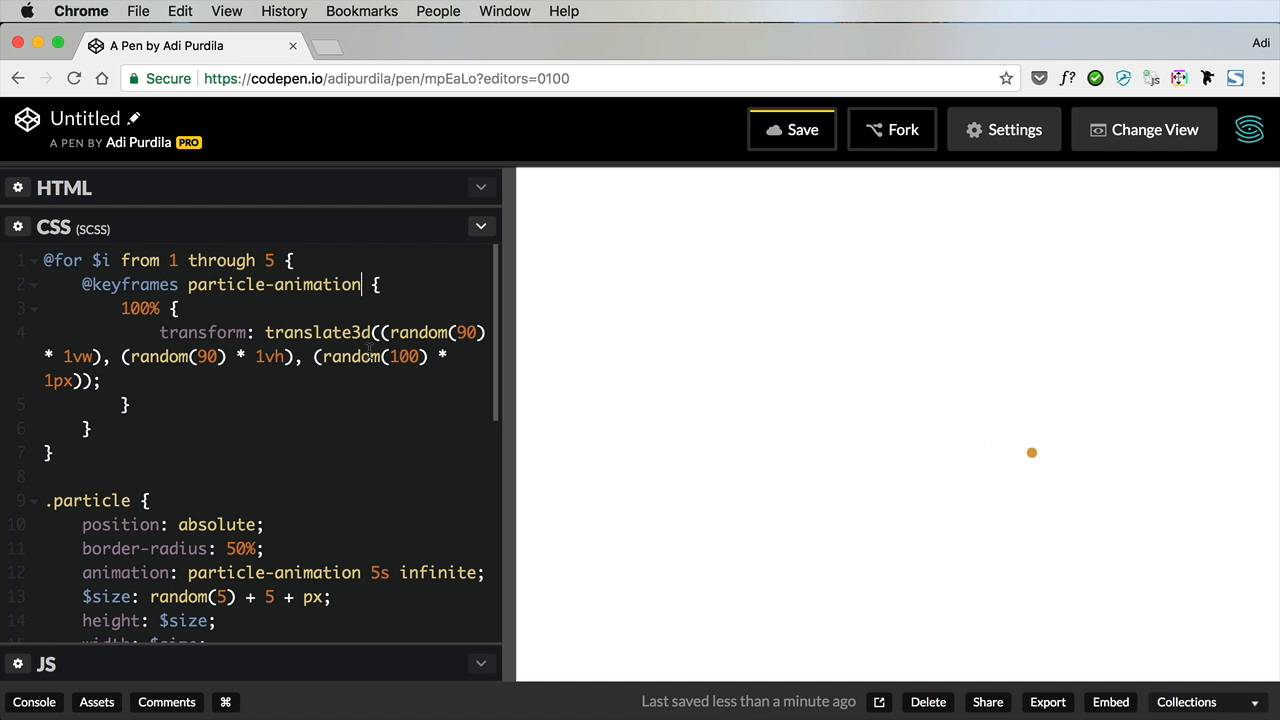
Berikut perhatikan contohnya sekalian memahami cara penggunaan keyframes css3 untuk membuat animasi. Trik ini menggunakan JQuery sederhana yang dikhususkan untuk membuat gambar background menjadi bergerak Scrolling Background. Function scrollbackground.
Menambahkan background di html adalah salah satu tugas paling umum saat kita mengerjakan Desain Web. Buat kode HTML-nya simpel saja seperti berikutTrustme Membuat Efek Sliding Background Menggunakan CSShttpstrustmecoidmembuat-efek-sliding-background-menggunakan-css perlu di perhatikan bahwa ini berbeda dengan CSS slideshow atau Carousel dimana gambar tersebut bisa dipisahkan menjadi slide yang dapat berhenti. Mengganti font dan ukuran huruf hay sobat semua.
Ini sangat penting s. Var offset offset - backgroundheight 1. Ada berbagai cara untuk menambahkan background di html langsung saja simak tutorial berikut iniEstimated Reading Time.
Kali ini saya akan membahas tentang cara mengganti ukuran font dan ukuran huruf pada HTML. Function scrollbackground. Supaya lebih gampang dan cepat saat mencari kode-kode HTML gunakan teknik Tekan CtrlF pada komputer.
Seringkali penggunaan P5js dilibatkan dalam pemberian efek background maupun transisi pada suatu websiteEstimated Reading Time. Kali ini saya akan memposting cara menambahkan gambar di HTML. Cara ini mengambil background dari satu elemen yang akan menjadi efek background yang akan selalu bergerak.
Trik ini menggunakan JQuery sederhana yang dikhususkan untuk membuat gambar background menjadi bergerak Scrolling Background. Script ini membuat gambar background blog bergerak secara vertikal ataupun horizontal untuk contoh seperti yang terlihat pada postingan artikel ini apabila tidak terlihat silakan sobat refresh browsernya. Seperti di sini DUMET School akan memberikan sedikit tips untuk membuat animasi background text dengan CSS.
Cara Membuat Animasi Web Spiral dengan Javascript. Var offset backgroundheight 100 percentofday. Graphic starts at approx 6am so adjust offset by 14.
Kamu bisa menggunakan CSS saja untuk menggerakan animasinya. Kemudian gradasi itu ditambahkan sedikit animasi agar tampilannya lebih keren lagi. Decrease the offset by 1 or if its less than 1 increase it by the background height minus 1.
4 minsPagination12345NextSkip to web resultsSee more. Kamu bisa ikuti coding ini ya. Cara-membuat-gambar-animasi-bergerak-dihtml target_blankanimasi bergerak gif.
Jadi kamu sudah membuat websitemu dengan HTML dan sekarang lagi mikir untuk kasih user experience yang lebih keren lagi dengan animasi. Buat kode HTML-nya simpel saja seperti berikut. Berfokus pada bidang desain serta artistik kehadiran P5js sebagai subsider dari Javascript selalu memberikan inspirasi tersendiri bagi para pengembang web.
Cara Mengaplikasikan Animasi Scroll di HTML Site. Ada berbagai cara untuk menambahkan background di html langsung saja simak tutorial berikut ini. Seringkali penggunaan P5js dilibatkan dalam pemberian efek background maupun transisi pada suatu website.
Kamu bisa ikuti coding ini ya. Berikut adalah cara mengganti warna header templete VioMagz blogger menjadi color move life atau gradasi warna yang hidup cantik dapat berubah-ubah animasi ikuti langkah-langkah berikut ini. Var offset backgroundheight 100 percentofday.
40 secsCara Membuat Animasi Web Spiral dengan Javascript Inwepohttpsinwepococara-membuat-animasi-web-spiral-dengan-javascript Cara Membuat Animasi Web Spiral dengan Javascript. Graphic starts at approx 6am so adjust offset by 14. Script ini membuat gambar background blog bergerak secara vertikal ataupun horizontal untuk contoh seperti yang terlihat pada postingan artikel ini apabila tidak terlihat silakan sobat refresh browsernya.
Kali ini saya akan membahas tentang cara mengganti ukuran font dan ukuran huruf pada HTML. HTML Posisi Element. Mengganti font dan ukuran huruf hay sobat semua.
Tutorial CSS3 Part 7 Membuat Efek Animasi CSS3. Var offset offset - backgroundheight 1. Ya gambar pada sebuah halaman web tentu sangat penting gambar bisa leb.
Cara ini mengambil background dari satu elemen yang akan menjadi efek background yang akan selalu bergerak. Perlu di perhatikan bahwa ini berbeda dengan CSS slideshow atau Carousel dimana gambar tersebut bisa dipisahkan menjadi slide yang dapat berhenti. Ya gambar pada sebuah halaman web tentu sangat penting gambar bisa leb.
Supaya lebih gampang dan cepat saat mencari kode-kode HTML gunakan teknik Tekan CtrlF pada komputer. Kamu bisa menggunakan CSS saja untuk menggerakan animasinya. Berikut perhatikan contohnya sekalian memahami cara penggunaan keyframes css3 untuk membuat animasi.
Html Style yang kita buat ada di selector body dengan properti yang dibuat adalah background-color dengan nilai value adalah lightblue. Pilih menu Tema Edit HTML 3. Untuk penggunaan keyframes ada yang namanya kondisi awal dan kondisi akhir.
Nah ternyata untuk membuat animasi text dalam website cukup mudah loh. Berikut adalah cara mengganti warna header templete VioMagz blogger menjadi color move life atau gradasi warna yang hidup cantik dapat berubah-ubah animasi ikuti langkah-langkah berikut ini.
99 Animasi Bergerak Background Kartun Cikimm Com
Membuat Background Animasi Bergerak Menggunakan Particle Js
Cara Membuat Background Unik Sarang Lebah Di Web Blog Dengan Css Membuat Background Html Dengan Css Cara Membuat Background Html Full Sarang Lebah Blog Lebah
Membuat Animasi Pada Background Dengan Css3 Dan Jquery Animasi
98 Background Animasi Berjalan Cikimm Com
Background Animasi Taman Bermain Cikimm Com
Pin Di Background
Cara Membuat Author Box Kotak Penulis Di Blog Dengan Tampilan Mirip Google Widget Author Box Author Box For Blogger Kotak Tulisan Blog Teknologi Informasi
Membuat Background Animasi Bergerak Menggunakan Particle Js
Background Animasi Bergerak Classroom Oke Vidio Pembelajaran Free Download Youtube In 2021 Wallpaper Powerpoint Green Screen Video Backgrounds Wallpaper
Tutorial Css Javascript Mesin Cuci Keren Berikut Cara Pembuatnnya Javascript Tutorial Html Css Tutorial Javascript Tutori Mesin Cuci Cucian Berita Teknologi
Cara Mudah Membuat Animasi Background Bergerak Dengan Css 4 Tutorial Html Css Javascript Youtube
2 Cara Membuat Background Animasi Partikel
26 Gambar Kartun Muslimah Bergerak Untuk Powerpoint Background Ppt Bergerak Download Anim Powerpoint Background Design Background Ppt Instagram Background